반응형
Shallow Copy
얕은 복사 방법은 원본과 복사된 변수 참조가 동일하게 유지되는 복사본을 만듭니다.
이는 한 곳에서 수정한 사항이 두 곳 모두에 영향을 미친다는 것을 의미합니다.
다음은 더 나은 이해를 위한 예입니다.
const first_person = {
name: "Jack",
age: 24,
}
const second_person = first_person;
second_person.age = 25;
console.log(first_person.age); // output: 25
console.log(second_person.age); // output: 25변경 age 속성 값 second_person개체, 변경 first_person객체의 age 속성도 마찬가지입니다.
이제 다른 예를 살펴보겠습니다.
const first_person = {
name: "Jack",
age: 24
};
let second_person = first_person;
second_person = {
name: "Jack",
age: 23
};
console.log(first_person.age); // Output: 24
console.log(second_person.age); // Output: 23어, 여기서 무슨 일이? 🤔 왜 값이 같지 않습니까?
글쎄, 여기서 우리는 특정 속성의 값을 변경하는 것이 아니라 새로운 객체를 할당하는 것입니다.
Deep Copy
깊은 복사 방법은 원본과 복사된 변수 참조가 완전히 다른 복사본을 만듭니다. 이것은 한 곳에서 이루어진 수정이 우리가 변경하는 변수에만 영향을 미친다는 것을 의미합니다.
이제 예제를 살펴보겠습니다.
객체/배열이 중첩되지 않은 경우 다음을 사용하여 깊은 복사를 수행할 수 있습니다.
Spread (...) operator
스프레드 구문을 사용하여 중첩이 없는 경우 전체 복사본을 만들 수 있습니다.
const first_person = {
name: "Jack",
age: 24,
}
const second_person = { ...first_person };
second_person.age = 25;
console.log(first_person.age); // output: 24
console.log(second_person.age); // output: 25
중첩이 있는지 살펴보겠습니다.
const first_person = {
name: "Jack",
age: 24,
address: {
apartment: "A",
city: "London"
}
};
const second_person = { ...first_person };
second_person.age = 25;
second_person.address.apartment = "N";
console.log(first_person.address.apartment); // output: N
console.log(second_person.address.apartment); // output: N중첩의 경우 스프레드 연산자는 얕은 복사본을 만듭니다.
객체/배열이 중첩되지 않은 경우 다음을 사용하여 깊은 복사를 수행할 수 있습니다.
JSON.parse() 및 JSON.stringify()
const first_person = {
name: "Jack",
age: 24,
address: {
apartment: "A",
city: "London"
}
};
const second_person = JSON.parse(JSON.stringify(first_person));
second_person.age = 25;
second_person.address.apartment = "N";
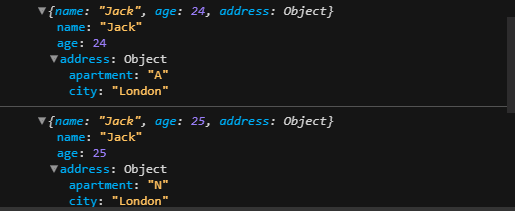
console.log(first_person);
console.log(second_person);
결과:

이 두 가지를 결합하면 중첩이 포함된 경우에도 깊은 복사본이 생성됩니다.
요약
- 얕은 복사 방법은 원본과 복사된 변수 참조가 동일하게 유지되는 복사본을 만듭니다. 하나를 변경하면 다른 것도 변경됩니다.
- 전체 복사 방법은 원본과 복사된 변수 참조가 완전히 다른 복사본을 만듭니다. 하나를 변경해도 다른 하나에는 영향을 미치지 않습니다.
- Array.concat(), Array.from(), Object.assign() 등과 같은 일반적인 메서드는 얕은 복사본을 만듭니다.
- Spread(...) 연산자는 중첩이 없을 때 전체 복사본을 만듭니다.
- 깊은 복사본을 만드는 방법 중 하나는 JSON.parse() 및 JSON.stringify()를 사용하는 것입니다.
참고: https://dev.to/aditi05/shallow-copy-and-deep-copy-10hh
728x90
반응형
'Programing' 카테고리의 다른 글
| [Python] Top 10 Free 온라인 강좌-해외 (0) | 2022.07.08 |
|---|---|
| Double Commander, 더블 커맨더 - 윈도우 탐색기 대체 프로그램 (0) | 2022.06.11 |
| 우분투 20.04 MariaDB 10.5 설치 (0) | 2022.06.10 |
| CLI(Command Line Interface)란? (0) | 2022.06.08 |
| "All Rights Reserved" 라이선스를 package.json에 추가하는 방법 (0) | 2022.06.08 |



댓글